* 本篇目標
使用SignalR Freamwork打造一個即時互動的網頁
* SignalR
使用SignalR可以很容易的打造一個ASP.NET的即時互動應用程式,何謂即時互動?譬如聊天室、股票資訊、車票資訊…都是很好拿來應用的範例。SignalR可以再客戶端很輕易的使用JavaScript function來與後端的.NET Code建立起一個即時的橋梁,我們就來逐步說明如何輕易的使用SignalR+Angular.js建立即時應用網站吧!
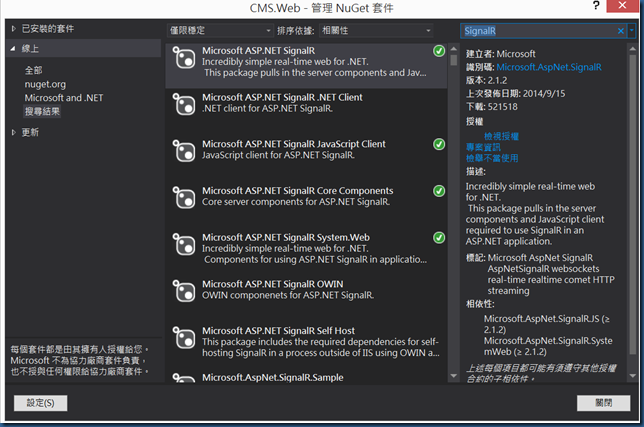
* 安裝SignalR 2.1.2
透過Nuget安裝
在專案底下的Startup.cs加入SignalR
在專案底下,建立一個ChatHub.cs的class,接收前端使用者名字,和訊息,當然使用者名稱也可以抓目前登入資訊。而回傳訊息和時間給所有使用者。
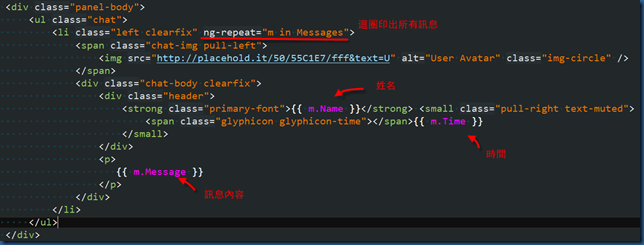
前端UI我們一樣到Bootsnipp網站找一個聊天式的範例,將他的html.css code加入到Dashboard首頁中。
將Angular.js套上Model
編輯dsahBoardController.js 來跟SignalR建立連線
ChatHub 對應到Server的HubName
addMessageToPage是用來接收Server主動回傳的訊息
send是發送訊息到Server端
如此就能完成一個簡單的聊天室了!!
本系列程式原始碼請至我的Github下載 https://github.com/kyleap
** 如內容有誤請告知,將進行修改,謝謝 **
延伸閱讀
http://blog.darkthread.net/post-2013-12-01-about-owin.aspx
http://www.asp.net/aspnet/overview/owin-and-katana/owin-startup-class-detection
http://blogs.msdn.com/b/msdntaiwan/archive/2013/09/09/signalr-reimagine-web-development.aspx







沒有留言:
張貼留言