* 本篇目標
綜合前面系列文章的教學,來複習及開發DashBoard ( 首頁資訊)
* DashBoard
DashBoard不過是個名詞罷了,一個內部管理系統,通常首頁會放一些最常見的資訊,我們稱這頁面為DashBoard,知道這個名詞後,其實Google這個關鍵字,可以找到很多資源,譬如 “DashBoard admin bootstrap “,可以找到很多免費又好看的Bootstrap樣板。而這次範例我們要將首頁放入員工目前所擁有的訂單數量,順便透過開發功能,將前面12篇的文章所用到的技術,做個總複習。
* Domain專案 - 新增ViewModel
思考一下頁面上元素需要那些欄位,首頁能列出所有員工擁有的訂單數
分別是EmplyeeID (員工編號PK) . (EmplyeeName)員工姓名.(Title)職稱.OrderCount(訂單數量)
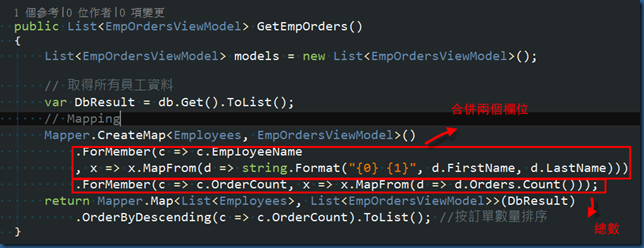
* BLL 專案 - 新增DashBoardService
之前有介紹AutoMaper可以很方便的將兩個Class做轉換,但如果遇到欄位命名不同呢 ? 例如 EmplyeeName在資料庫欄位分為 First Name和Last Name,我們可以透過ForMember的方式將兩個欄位組成字串成ViewModel的某個欄位。
* UI層 - Web API新增 DashBoardController
Web API就很單純的去跟BLL層要資料並回傳
* 執行結果
* 後記
下一篇,我們來複習前端相關技術
本系列程式原始碼請至我的Github下載 https://github.com/kyleap
** 如內容有誤請告知,將進行修改,謝謝 **




沒有留言:
張貼留言