* 本篇目標
接續上一篇,繼續完成Angular.js的新增.編輯功能
* 上篇回顧
上篇我們依序從BLL.Web API,完成NG的Service call Web API,並在前端的Grid新增了編輯.刪除按鈕,此篇會接續來完成新增.編輯功能,以下是上一篇的最後一張圖。
* 新增
因為是SPA頁面,我們會先增一個AddCustomer.html來定義template,藉由ng-model來指定我們的ViewModel欄位。這個html的內容會替換前幾篇我們所定義的ng-view div的內容。
透過NG的Route,在最上層的app.js我們可以指定連結為/Customer/Add時指定為Contoller使用CustAddCtrl,html template使用為AddCustomer.html
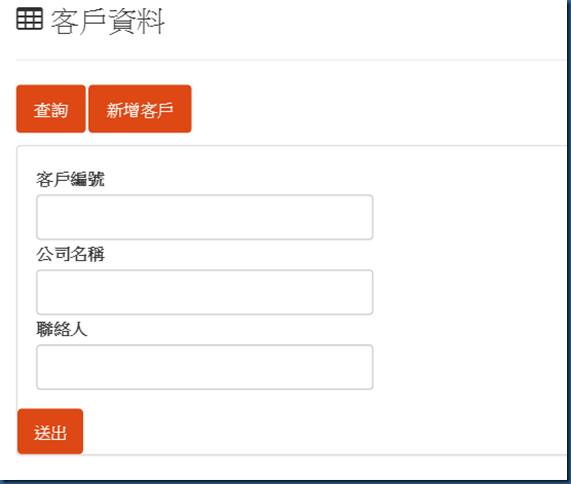
畫面瀏覽:
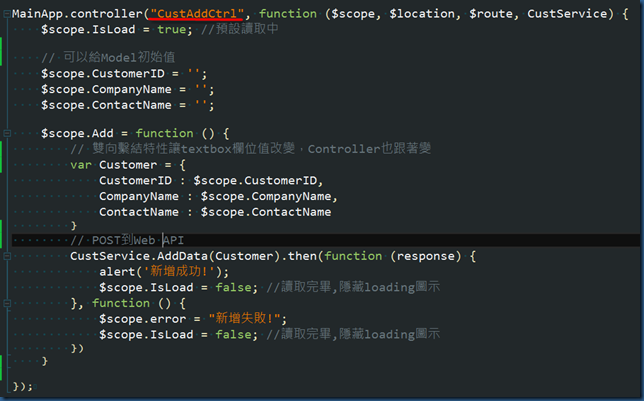
新增一個customerAddController.js,基本上邏輯不會太複雜,故用註解來解釋
* 編輯
同樣,我們新增一個EditCustomer.html
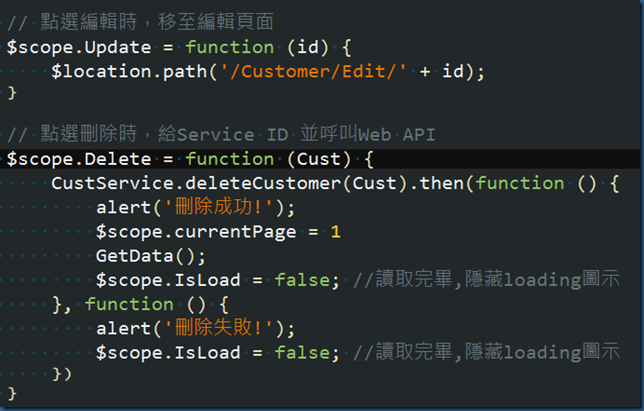
customerEditController.js,這邊又用到一個NG的新東西,因編輯我們透過QueryString來傳遞客戶的ID,$routeParams可以讓我們很方便的去取得參數
* 後記
雖然jQuery程式很精簡好懂,NG則學習曲線較高,但jQuery跟html的耦合性太高,實務上我們常常會遇到一些鳥事,譬如設計師UI大改,客戶功能需求變更…等等,Angular.js將各"職責”分開,html跟srcipts完全不會有衝突,網頁設計師只要給他新的版,我們再套上NG所對應的ng-model即可,而需求變更我也會很清楚的知道要開哪個檔案去擴充。
我們基本上把改有的功能都帶過了,下面幾篇預計就活用前10幾篇的技術,繼續完成我們的需求!
本系列程式原始碼請至我的Github下載 https://github.com/kyleap
** 如內容有誤請告知,將進行修改,謝謝 **







沒有留言:
張貼留言