* 本篇目標
開始完善Web API + Angular.js 新增 . 修改 . 刪除功能
* 前言
這篇可以算是一點小回顧 & 練習,記得之前我們前面做查詢功能,依據介紹了DAL –> BLL –> Web API –> 前端(Angular.js),接下來這篇也會以此順序來完善剩下的功能。
* BLL
新增三個方法,方別是新增,儲存,刪除,記得我們之前傳回給前端的都是使用ViewModel嗎,相對的,再前端可能ViewModel進行更改後,要做的事就是傳回後端去變更DB,故我們一樣用AutoMapper的方式將ViewModel轉成Entity,再進行寫入,當然,如果妳要針對ViewModel進行一些商業邏輯驗證,也可以寫在BLL層,如果資料有問題,就可以throw exception丟出例外。
* Web API
Web API RESTful特性,讓我們能透過客戶端的要求,根據命令執行要做什麼事,這些命令名稱我們依據稱為 Get(查詢) . POST(新增) .PUT(修改) . Delete(刪除),再Web API我們不會有太多的邏輯,都會是很單純的 " 向BLL溝通 ",及錯誤例外處理
新增(POST)
修改(PUT)
刪除(Delete)
* Angular.js (Service)
記得我們NG也分成三層了嗎? 分別是 Service . Controller . View ,分層架構讓我們知道每個分層有他們屬於自己的責任,如Service層,他的責任就是 " 與Web API 溝通 " ,所以我們打開之前的customerService.js進行擴充
* Angular.js (View & Contoller)
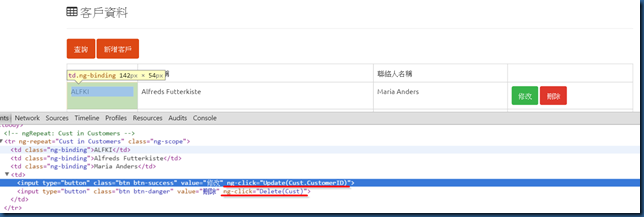
先在原本的Grid,增加兩個按鈕,Ng-Click事件可以讓我們指向Controller所定義的function (有點像JavaScript的 onclick)
customerController.js
* 後記
原本計畫將新增.修改.刪除都寫在這篇,但發現這樣真的篇幅會太長了,所以還是決定拆成兩篇。
本篇已經完成後端的功能開發,並將前端的Grid 增加 編輯 . 刪除按鈕
但新增及編輯,會有他們的UI介面,這部份我們將下一篇來介紹。
建議文章可搭配我的程式查看,會比較清楚
本系列程式原始碼請至我的Github下載 https://github.com/kyleap
** 如內容有誤請告知,將進行修改,謝謝 **








沒有留言:
張貼留言