* 本篇目標
將WebAPI的資料在後端進行分頁
* Angular.ui.Bootstrap UI
Angular.ui.Bootstrap 能將一些Bootstrap JavaScrip 的功能,使用Angular.js Data Binding的方式來呈現,且CSS樣式還是以Bootstrap為主,是一個還不錯的UI搭配選擇。首先先透過Nuget安裝,並載入。
* 開始擴充 BLL –> Web API –> View
分層的好處就是如果功能要擴充,對我來講會很直覺的一層一層去實作,而不會像所有程式碼都在一起,可維護性就比較差。
BLL層,我們增加兩個參數 : 目前頁數及顯示頁數,回傳總數量
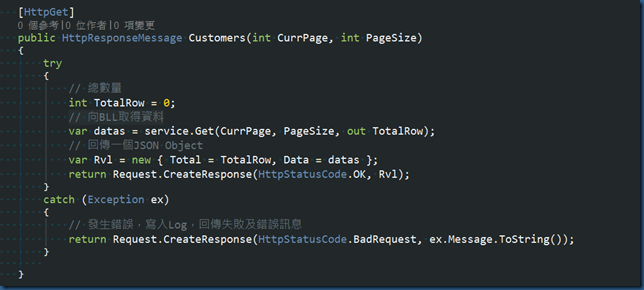
Web API ,向BLL要分頁的資料
可以用瀏覽器來測試,傳入分頁參數
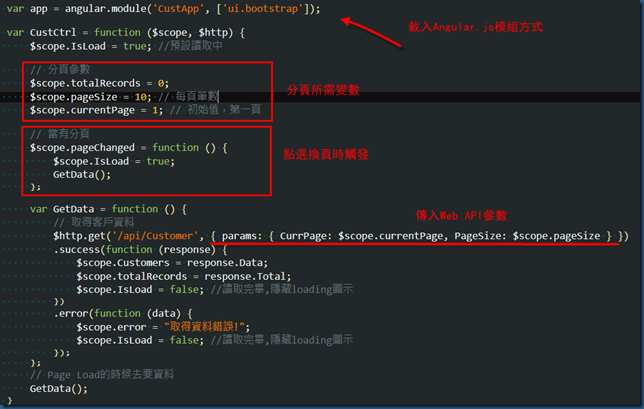
View ( Angular.js)
記得之前有稍微提到Angular.js因都模組化,如需要某些功能,可以動態載入,故我們可以載入ui.bootstrap
Html 修改
Angular.UI.Bootstap可以很容易幫我們做到分頁功能,詳細的屬性可以至http://angular-ui.github.io/bootstrap/#/pagination查看,我們就直接看Code吧
結果畫面
* 後記
寫到這邊會發現一點問題,隨著功能越來越多,前端的Code也開始雜亂了,html與scripts的程式碼也開始混再一起,所以下一篇我們就來談談Angular.js的簡單分層方式,並將網頁改成用SPA系統(可不是泡溫泉的系統)。
本系列程式原始碼請至我的Github下載 https://github.com/kyleap
** 如內容有誤請告知,將進行修改,謝謝 **







沒有留言:
張貼留言