* 本篇目標
Angular.js切割分層,並改寫成SPA網頁
* SPA
SPA ( Single Page Application),傳統一直POST,一直重新整理的網站在使用者體驗上是比較不好的設計,這也是為什麼Ajax目前已經變成是很普遍的事,而SPA顧名思義就會只有一個網頁,所有網站要做的事都利用Ajax的方式來處理,最顯見的意思就是Gmail,有沒有發現Gmail可以做很多事情,但是整個網頁都是沒有重新整理的。
延伸閱讀 SPA - Single Page Application
* 改寫Angular.js
先來看看目前已經完成的Code,我們逐步重構
1. angular.module模組每個頁面都要載入一次 -> 我們抽成一個.js檔,當成最上層
2. 與WebAPI溝通之程式也應有共用性 -> 抽成CustomerService.js
3. CustCtrl 再頁面上與html同時存在過於雜亂難維護 –> 我們抽成CustomerController
實務上我至少會區分以上的架構,接著來逐步改寫:
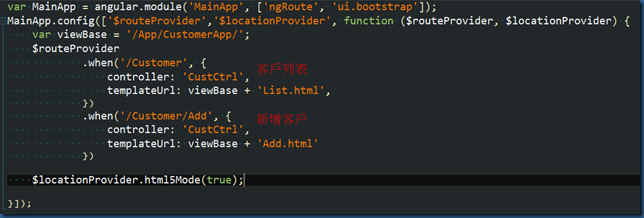
1 . 宣告一個MainAPP,並將ngRoute及ui.bootstrap模組載入,ngRoute是之後要改SPA的模組,這邊先載進來
並且將ng-app往上層的<html>拉
2. 我們將跟WebAPI溝通的改為一個Service
$q 參數,是一種JavaScript Promise的設計模式,Promise翻譯為承諾,我們將Web請求封裝起來,讓使用此API的程式只知道幾件事: (1) : 成功了 ! 得到什麼資料 (2) 失敗了 ! 得到錯誤訊息 ,對於怎麼Call,使用這API的人不用太了解,這就是$q回傳的 resolve 及 reject
3. 新增一個customerController.js 將Code複製近來,特別要注意的是,我們需載入CustService參數來使用,我們可以再.then裡面來接回Service成功回傳的值。
接著再_Layout.cshtml載入這三個檔案
這樣我們Customer Index.cshtml就會只剩下html的code了
* 改成SPA網站
但是這樣還不夠,這系列文章我們希望用SPA架構來開發。
先載入Route模組
我們利用Angular.js的Route機制來修改,如當瀏覽器網址/Customer的時候,使用CustCtrl Controller,並載入List.html這個檔案
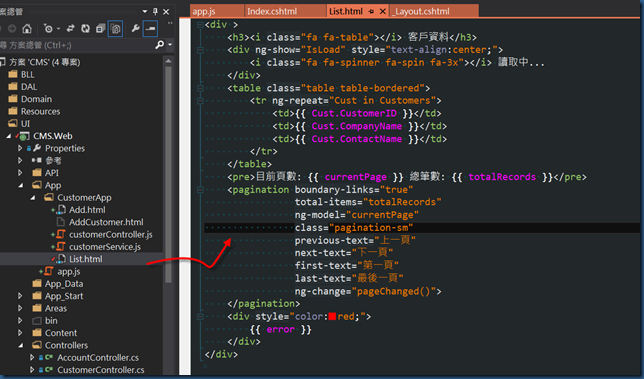
接著我們將原先的index.cshtml放入List.html檔案
而指定的List.html內容要載入到哪裡的,就是定義於ng-view
如此這樣就輕鬆完成SPA的網站了,且html與scripts與WebAPI Client邏輯都已拆開,問時就能有個明確方向。未來增加新增.修改時,也是透過NG的Route機制,讓我們將ng-view內容做個切換,不重新整理。
延伸閱讀
http://codewala.net/2014/06/16/learning-angularjs-with-asp-net-mvc-part-4/
http://www.infoq.com/cn/news/2011/09/js-promise
https://docs.angularjs.org/api/ng/service/$q
本系列程式原始碼請至我的Github下載 https://github.com/kyleap
** 如內容有誤請告知,將進行修改,謝謝 **










請問一下:
回覆刪除你的程式在新版的Angular.js(1.4)上,
無法正常執行,
不知是否有打算修正程式碼?
謝謝你…