* 本篇目標
利用一些 CSS Freamwrok 來快速美化我們的網站
* Bootstrap
開發Web目前Bootstrap已經是必備的技能之一了,甚至ASP.NET網站預設網站也已經全面改用Bootstrap, 如下:
我們用Nuget升級到目前的版本 3.2.0
Bootstrap官網已經寫得很清楚,甚至只要看到順眼的樣式,只要指定個html class,就可把html copy下來,
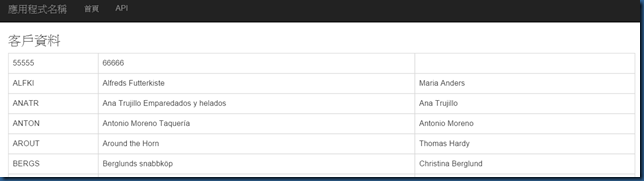
如前兩天的範例,指定table class="table table-bordered" 就會變成很漂亮的帶框線table
其他像input textbox . Button …也只要套個class,就完成美化了,是不是很方便呢!
* Bootstrap主題 – Bootswatch
Bootwatch網站有提供一些免費的主題,讓我們很容易的輕易去更換網站配色,當然可以去買一些付費的template,如Wrapbootstrap,花幾百塊台幣就可以買到一個很完整的網站版型。接下來介紹一下怎麼使用Bootwatch的免費版型來更改樣網站配色。
點選bootstrap.min.css
點開後應該是一大串的css code,我們把這些貼回專案裡bootstrap.min.css
再將選單文字修改一下,這樣很輕鬆就更換配色了!
* Font Awesome
在以往一些圖示,我們都要設計師做一些ICON,但這個會有一些問題,如設計師死不給(有可能發生)造成時程Delay,或者是ICON大小要做修改,造成失真要重做。Font Awesome是一種以文字呈現圖形的服務,且他跟向量圖一樣是不會隨著大小而失真的,我們一樣使用html標籤 + class 就可以顯示ICON了,且他提供的圖片,我想是非常夠用的。
一樣用Nuget安裝 (有沒有覺得Nuget真的很強大...)
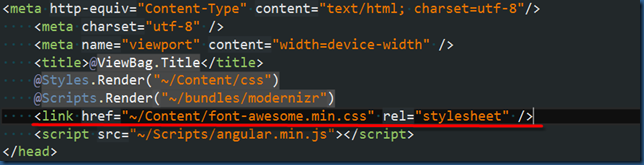
於Layout.cshtml載入.css
接著去官網找合適的ICON
套進class,並使用NG的ng-show來判斷是不是像WebAPI取得資料中,來顯示讀取中圖示
完成圖
* 後記
現代化開發網站已經有很多工具能幫助我們快速開發了,Devopler通常對UI比較沒有概念,另一個就是某些網頁設計師對css html可能還不是那麼熟悉,用一些工具切出來的版會發生可怕(以前受過table包table網頁版的折磨),現在的話,我會用bootstrap來跟設計師討論,因為bootstrap Responsive Web Design (RWD)是做得非常好的,手機網頁看都會自動變成很好閱讀,故設計師主要會做客製化圖片的部分。接下來後面文章都會利用這些工具來製作我們的網站。
最後介紹一個工具 - placehold.it ,一個很方便的網站服務,當我們與設計師討論好某個區塊圖片向素大小為多少時,我們就可以用指定大小的方式來產生圖片,如:
這樣就可以指定於Img標籤,讓我們先有網站大概的版型樣子,不用等設計師設計出來
<img src=’http://placehold.it/350x150’/>
本系列程式原始碼請至我的Github下載 https://github.com/kyleap
** 如內容有誤請告知,將進行修改,謝謝 **













關於 placehold,如果有安裝 Web Essentials,可以使用快速鍵產生,很方便。
回覆刪除http://blog.kkbruce.net/2014/07/high-speed-create-prototype-picture-and-text.html
哇,有裝Web Essentials都沒發現這功能,謝謝前輩 :D
刪除