* 本篇目標
綜合前面系列文章的教學,來複習及開發DashBoard ( 首頁資訊)
* 前言
上一篇我們已經完成後端的訂單資料取得,接下來要逐步完成前端如何開發
* 取得Web API
AngularJS開發習慣,我會在App底下建立個分頁資料夾,我們再底下建立個Service,用來跟Web API的DashBoard溝通。
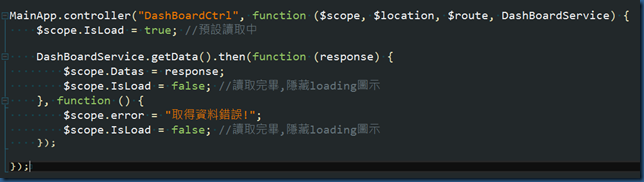
這個Service我們命名為"DashBoardService",向Web發送Get指令
Controller部分命名為"DashBoardCtrl",向Service要資料,並給到$scope裡的Datas
記得將Service跟Controller載入
最上層的app.js,Route增加"OtherWise",只要網址找不到的都指向首頁,template我們指向Index.html
而Home/Index.cshtml記得加上 <div ng-view></div>區塊,讓Index.html可以載入
* HTML設計
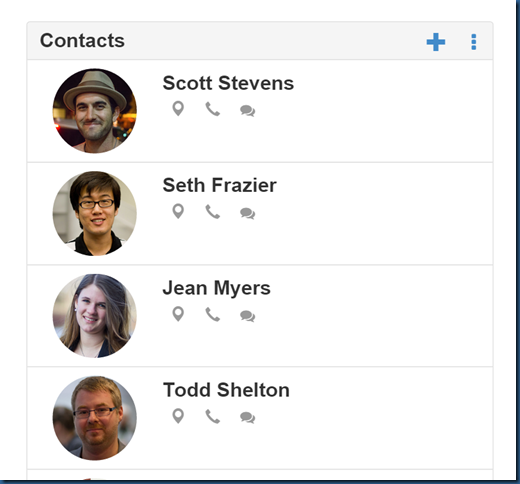
實務上Html通常由設計師設計,拿到版後,只要將該有的NG Model加入適當的位置即可,但如果妳是全能工程師怎麼辦?其實在 http://kyleap.blogspot.tw/2014/09/30aspnet-mvc-angularjs-mvc-8.html 第八篇我們有稍微介紹到Bootstrap加上一些工具能快速地來打造UI介面。今天要介紹另一個網站 http://bootsnipp.com/ ,這邊有許多人分享他們的Bootstrap客製化設計,基本上會有很多介面的靈感,且html . css . javascript都可直接套上使用,譬如,以下這很適合用來顯示員工及訂單清單:
http://bootsnipp.com/snippets/featured/contact-list
我們將html整個複製到index.html
把css也整個複製(可依你專案視情況放)
接著把我們要取代的地方套入NG的Model
結果畫面:
* 後記
這兩篇我們已經逐步的從後端 BLL->Web API 到前端 NG的Service . Controller . View,權責分別讓我們知道哪邊有問題或要擴充功能就可直接專注在那隻程式。
接下來後續15篇文章,不太會介紹Angular.js的內容了,我想這是一個值得投資學習的前端Freamwork,鐵人賽也也很多好文,如果要更深入就可以去參考其他前輩的文章啦,接下來文章重點,會以ASP.NET MVC為主,實作一些實務上常遇見的需求。
本系列程式原始碼請至我的Github下載 https://github.com/kyleap
** 如內容有誤請告知,將進行修改,謝謝 **










沒有留言:
張貼留言