* 本篇目標
選單依登入角色至資料庫撈取,並自訂bootstrap的選單樣式
* 前言
上一篇我們講了MvcMenuProvider基本使用,這篇會來介紹搭配權限管理及自訂css樣式選單的使用方法
* 逐步教學
打開專案底下的Mvc.sitemap,修改設定如下:
我們需要寫程式動態撈取選單,dynamicNodeProvider可以設定指向的位置
在Model底下新增一個名稱為PageDynamicNodeProvider的class,我們複寫GetDynamicNodeCollection這個方法,而PermissionService是取得資料,內容為前幾篇寫好的選單SQL SP,詳細請參考此篇
執行結果,但這不是我們要的,因為並未套上一些CSS
* 自訂選單CSS
記得我們前一篇有介紹他有一些預設的View嗎,可以在這個View做微調,當然也可以做新增,譬如我們新增一個BootstrapMenuHelperModel.cshtml
而這個View的邏輯有點複雜,建議下載程式回去參考,以下分區塊說明:
新增一個Helper,傳入所有選單樣式並跑回圈,ul 有套入bootstrap的class,而如果該選單又有子項目的話,則跑另一個Helper來秀出子選單(DropDownMenu)
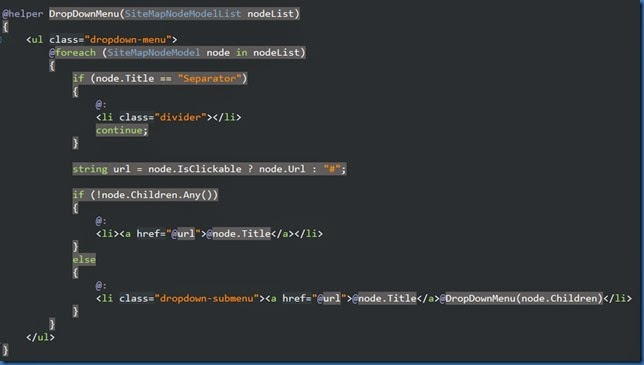
DropDownMenu helper如下:
跑所有子選單並套入bootstrap的class,如果還有下一層的話,則呼叫自己這個方法,相信有寫過程式的人應該都不陌生,這就是一種遞迴跑出無限層樹狀結構的概念。
接著在這個View中,最後一行加入@TopMenu(Model.Nodes) 來執行這兩個helper
而在_Layout.cshtml 將秀出選單指定成這個view,而false則是不要秀出Mvc.Sitemap定義的文字(最上層)
執行結果,就完成自訂bootstrap的選單樣式了
* 後記
其實程式一旦複雜就很難用文章來解釋,建議至我的Github下載程式回去參考,會比較清楚
本資料庫可至此連結下載,使用前先新增Northwind並執行SQL Scripts
本系列程式原始碼請至我的Github下載 https://github.com/kyleap
** 如內容有誤請告知,將進行修改,謝謝 **








HI,你好,最近有做到類似的專案,可以跟要資料庫的Scripts嗎?因為連結無法下載了,非常感謝你的教學!
回覆刪除