* 本篇目標
利用Angular.js像WebAPI取得資料
* 前言
以往開發前端多半倚賴jQuery,今年接觸到了Google所推出的JavaScript libery , 他是一個前端MVC的Freamwork,Study過後,認為將前端改寫成NG,程式會比較有彈性,故開始投入學習。個人認為學習曲線NG比學習jQuery還要高,本系列文章並不是針對NG做一個詳細介紹,故會採用"做中學"的方式,來實作ASP.NET MVC如何搭配Angular.js做開發。
* Visual Studio 安裝
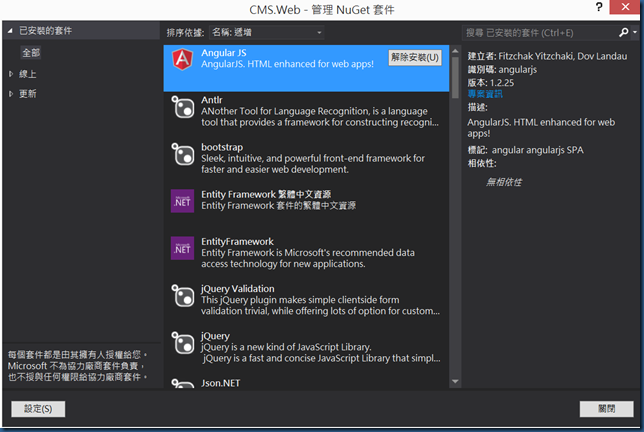
我們一樣在Web專案使用Nuget安裝
會看到Scripts資料夾裡有非常的多的Angular套件,這是因為Angular.js模組化做得非常好,故如果沒有要用到的功能,就不用載入進來,而相關的模組有什麼功能可以用,其實可以google ng加檔名,就可以查到官方文件或文章,如 “ng-resource”。
接著我們打開MVC的 View,Shared資料夾_Layout.cshtml檔案,載入angular.min.js。
_Layout有點像是ASP.NET WebForm的Master Page,可以把一些共用的html,js,css放在這,頁面各自的View就不用存在於重複的程式碼 e.g 選單列。
* 修改CustomerController
上一篇我們取得WebAPI資料的方式,是採取C# WebClinet的方式,在Contoller轉成ViewModel在給View,採用Angular.js將會做一些小修改。首先我們將程式碼註解起來。
接著我們改寫View使用Angular.js的語法,會發現Visual Studio 2013 已經很貼心的將NG的語法變為紫色了,這讓開發更加的清楚,以下依步驟做介紹
ng-app : 可以說是Angular.js的起始點,子元素才會看得懂Angular.js的語法
ng-controller : 因為是MVC架構,故我們會在Scripts新增一個Controller的function,並指定這個Div使用CustCtrl
$scope : 可以想成是"前端"的ViewModel,又有點像是C#的Class,可以將變數定義在此,以此例,我們將後端取回的Customer JSON資料,丟給$scope裡的Customer。
$http : 在與後端資料溝通,我們可以使用$http來對Server API進行,POST . GET . PUT .DELETE,以此例我們向我們WebAPI取得資料,丟給$scope裡的Customer;失敗的話則給$scope一個變數error,並秀在Div裡。
$ng-repeat : 此語法可以讓我們很輕鬆的寫出迴圈功能,如Customer裡面的資料,我們將資料一筆一筆讀出來,並變成html table裡的tr列。
結果畫面
* 雙向繫結
在Angular.js的MVC架構,都有Data Binding的特性,也就是今天在Model改變了一些值,或在View改變了一些值,是兩方都會產生變化的。
用講的不太清楚,故我們來玩個小範例:
http://jsfiddle.net/kyleshen/5un6argf/
TestCtrl裡面Model有 Day . Name兩個變數,及一個事件 Add,將Day加1
ng-model : 可以指定這個input標籤 對應到Model的名稱
ng-click : 點選Click的時候去執行哪個事件
* 後記
此篇介紹了一些Angular.js的一些基本用法,下一篇預計來換個輕鬆主題,來介紹如何利用一些工具來快速美化我們的網站。
Angular.js逐步學習文章推薦:
男丁格爾Angular.js教學 http://abgne.tw/category/angularjs
黑暗執行緒Angular.js系列 http://blog.darkthread.net/blogs/darkthreadtw/archive/tags/AngularJS/default.aspx
本系列程式原始碼請至我的Github下載 https://github.com/kyleap
** 如內容有誤請告知,將進行修改,謝謝 **








您好,之前在台中Study.tw有聽過您的教學分享,現在我也想試著往前端工程師邁進,
回覆刪除目前計劃是想學習Angular.js這套前端的framework,請問您有推薦的入門書或聖經本嗎?
您好,謝謝您的參予,台灣目前應該還沒有Angular.js的書,現在前端變化很快,建議還是可以follow網路的資源
回覆刪除但如果是書蠻建議將JavaScript讀一遍就是了,可以參考 - JavaScript语言精粹 這本,內容不會很多,寫了很多觀念,
每次看感覺都不一樣
--
如果是Angular.js的話,除了可以參考我那次簡報的相關連結,還可以試試以下step by step的教學
https://www.codeschool.com/
如果是中文,保哥有整理很多資源喔
http://curah.microsoft.com/73909/angularjs-%E5%88%9D%E5%AD%B8%E8%80%85%E7%9B%B8%E9%97%9C%E5%AD%B8%E7%BF%92%E8%B3%87%E6%BA%90
循序漸進練習之後,再搭配官網文件的Sample Code,應該就能上手了,有問題能再討論 :)