前言
此篇主要介紹在Visual Studio如何用Nuget安裝KendUI Freamwork及如何更換主題
下載與安裝
在專案上點右鍵,選擇管理Nuget套件
選擇線上分類,輸入kendoui,點選安裝
安裝完後,在MVC的專案,content(.css)和Scripts(.js)資料夾會多出Kendo資料夾,底下會有版號的資料夾名稱
載入方式
如果是純html,可以在<head></head>標籤內載入以下檔案
接著我們在html新增一個input標籤,實做KendoUI的日期選擇器
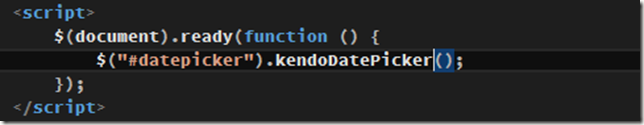
並加入以下JavaScript
這樣就完成基本的日期選擇器了
更換主題
KendoUI有另一個很吸引我的另一點是他有非常多的主題可以更換,且每個主題配色都蠻舒服的
而我們要切換主題,其實只要載入不同的css即可
如此就變成bootstrap主題了!
自訂主題
如果提供的主題與系統配色不合,對自己配色有信心,KendoUI也有提供很方便的Theme Builders,可以客製化你的主題檔
調整完後可以點選Get CSS,將所有程式碼貼回你的.css檔(建議是另外新增一個.css)
讓Visual Studio看懂KendoUI intellisense
如果不是用Nuget,而是用手動加入.css或.js的方式,可能Visual Studio不會有Intellisense(智慧提示功能)
解決方式是打開Scripts底下的_references.js檔案,將KendoUI Scripts路徑參考進去
後續
此篇主要簡單介紹開發前的準備,接下來幾篇文章,主要針對最常用的Grid來介紹!














沒有留言:
張貼留言