前言
在上一篇我們介紹了開發KendoUI相關的準備工作後,這篇將會介紹網頁開發上最為常見的Grid功能,而此篇的目的希望使用MVC的View,來介紹KendoUI Grid的幾個好用功能。
建立MVC的View (如已熟悉可跳過此區塊)
在ASP.NET Webform我們有Master Page的頁面,用來放一些共用的Html(如header或footer),及一些共用的.js、.css檔,而在ASP.NET MVC我們所使用的為Layout Page,找到View裡面的Shared資料夾,點選右鍵加入新項目,選擇Layout Page並修改名稱為BaseLayoutPage.cshtml
接下來我們在這個共用的Layout載入KendoUI,載入的檔案在上一篇已經提過,而RenderSection可以把他想成是我們"挖的洞",如我新增了一個scripts的洞,目的就是讓使用此Layout的頁面,能在這個洞坑裡面寫一些JavaScript。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@Styles.Render("~/Content/kendo/2013.3.1119/kendo.common.min.css")
@Styles.Render("~/Content/kendo/2013.3.1119/kendo.bootstrap.min.css")
@Scripts.Render("~/Scripts/jquery-1.10.2.min.js")
@Scripts.Render("~/Scripts/kendo/2013.3.1119/kendo.web.min.js")
@RenderSection("scripts", required: false)
</head>
<body>
<div>
@RenderBody()
</div>
</body>
</html>
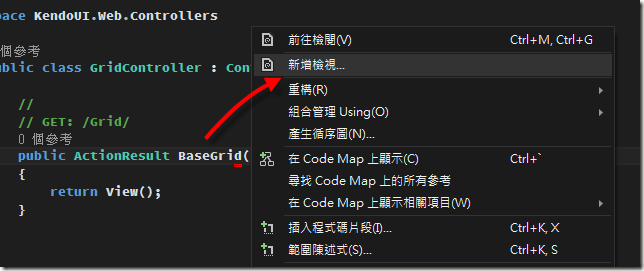
接著我們到Controller資料夾,點選加入控制器,新增一個空白的Controller,此例命名為BaseController
將ActionResult重新命名為BaseGrid,點選新增檢視
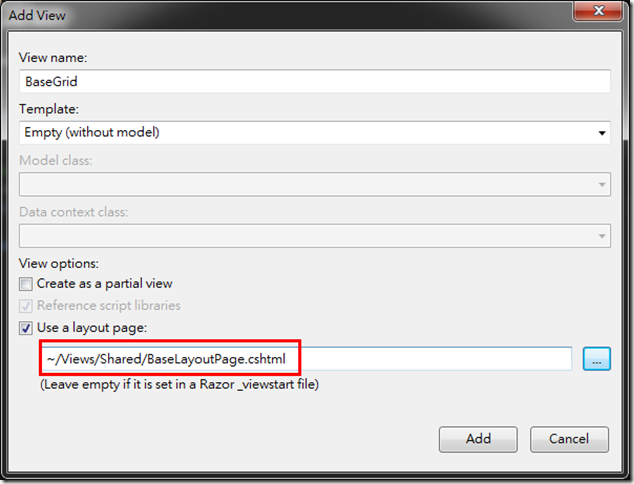
Layout Page記得選擇我們剛剛建的BaseLayoutPage.cshtml
如此我們就建立了一個View了,下個段落將開始實做KendoUI的Grid!
建立KendoUI Grid的資料繫結
此篇重點會在介紹Grid的基本功能及屬性,故不會使用到MVC的Model,故我會載入一個.js檔來當資料來源
而打開這個.js檔,主要就是定義一個products的物件
var products = [{
ProductID: 1,
ProductName: "Chai",
SupplierID: 1,
CategoryID: 1,
QuantityPerUnit: "10 boxes x 20 bags",
UnitPrice: 18.0000,
UnitsInStock: 39,
UnitsOnOrder: 0,
ReorderLevel: 10,
Discontinued: false,
Category: {
CategoryID: 1,
CategoryName: "Beverages",
Description: "Soft drinks, coffees, teas, beers, and ales"
}
}
接著我們在html新增一個div標籤,ID命名為gridData
<div id="gridData"></div>
接著在剛剛挖的scripts區塊加入以下程式碼,就可以完成Grid的資料繫結了,對我來講,這些程式碼的功能和屬性設置方式並不會很難懂,故上手其實蠻容易的,且對於欄位的設定,還能針對價錢做格式的轉換,不用在程式另外處理。
@section scripts
{
<script src="~/Scripts/products.js"></script>
<script type="text/javascript">
$(function () {
//建立資料來源
var dataSrc = new kendo.data.DataSource({
data: products, //指定products.js的products陣列
schema: {
model: {
fields: {
ProductName: { type: "string" },
UnitPrice: { type: "number" },
UnitsInStock: { type: "number" },
Discontinued: { type: "boolean" }
}
}
},
pageSize: 20 //每筆顯示頁數設定為20
});
$("#gridData").kendoGrid({
//Grid的屬性及功能設置都可加在以下程式區塊
dataSource: dataSrc,
height: 500,
pageable: {
input: true,
numeric: false
},//分頁導覽顯示
columns: [
"ProductName",
{ field: "UnitPrice", title: "Unit Price", format: "{0:c}", width: "130px" },
{ field: "UnitsInStock", title: "Units In Stock", width: "130px" },
{ field: "Discontinued", width: "130px" }
]
});
});
</script>
}
KendoUI Grid功能介紹
KendoUI Grid提供的功能非常多,以下介紹幾個我覺得不錯的功能,會發現以往要另外寫程式處理的功能,現在只要指定一個屬性就可完成了 lol
詳細可搭配此API文件的Configuration去設定http://docs.kendoui.com/api/web/grid
filterable: true (欄位篩選)
sortable: true (欄位排序)
selectable: true (選取某列)
resizable: true (欄位寬度拖曳)
groupable: true (欄位群組分類)
其他小技巧
Grid在很多頁面都會使用到時,不仿將基本的設置移至VS的工具箱,下次使用時直接拖拉即可
後記
這兩篇我們都沒寫到什麼程式 囧 !! 主要都在KendoUI Grid的基本功能,而再來的幾篇,我們將會實做搭配後端Model做為資料來源,漸漸的完成實務上碰到的情況。











沒有留言:
張貼留言