前言
前兩篇為KendoUI基本的介紹,而此篇將會使用ASP.NET MVC來實做Ajax讀取資料。以下是本範例的環境:
Visual Studio 2013
ASP.NET MVC 5
Entity Framwork 6.0.2
北風資料庫(localdb)
以上逐一解釋就太佔篇幅了,將會整理一些學習資源於延伸閱讀裡
加入MVC的M (Model)
雖然新增一個MVC專案,就會將Model、View、Contoller三個資料夾拆分好,但實務上,因為Model通常會因為有複雜的關聯表或商業邏輯,所以通常即使是小專案,我還是會將Model變成是一個獨立的專案來處理。
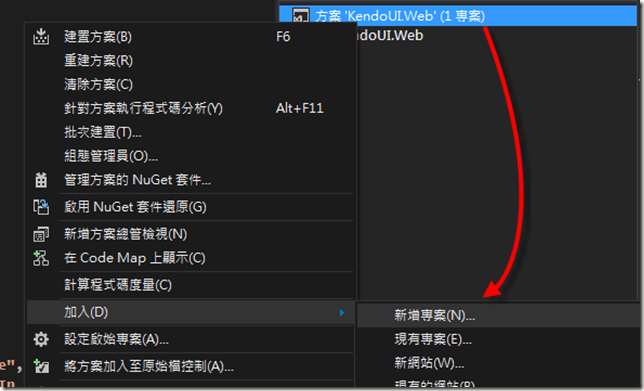
在方案檔點選右鍵→新增專案
新增一個KendoUI.Model類別庫
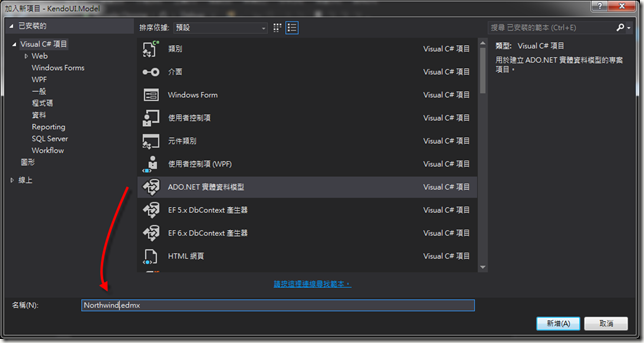
在KendoUI.Model專案點右鍵,加入新項目,選擇ADO.NET實體資料模型
選擇從資料庫產生(這就是所謂的database first開發方式),而至於北風資料庫如何加到localDB,這邊就不多介紹了
選擇建立連線,輸入(localdb)\v11.0,並選擇已建好的資料庫
接著加入Customers資料表,本例將已此做Demo
接著我們回到Web專案,點選右鍵→加入參考,選擇我們的Model專案,接著整個方案Build一下,讓Web專案看得懂Model專案的class
加入MVC的C (Controller )
加入Contoller部分上一篇已經介紹過,而不同的是這次我們選擇自動新增view和基本的Entity Framework model
依照下圖,命名為GridAjax,資料來源為北風資料庫的Customers,還有載入上一篇所建置的layout(主要載入一些JQuery和KendoUI函式庫)
新增完後會發現MVC已經幫我們建置好很陽春的Grid了
而我們不需要用此陽春的Gird,再來就是將KendoUI Grid套用進去,我們先回到View,將內建產生的程式碼由以下程式碼替代,KendoUI Grid 的設置方式都不再多說,要注意的是,我們資料來源不再是像前一篇載入一個.js檔,而是用Ajax跟後端要資料。
@model IEnumerable<KendoUI.Model.Customers>
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/BaseLayoutPage.cshtml";
}
@section scripts
{
<script type="text/javascript">
$(function () {
//資料來源物件改用Ajax
var dataSrc = new kendo.data.DataSource({
transport: {
read: {
type: "POST",
url: "/GridAjax/GetCustomer",
dataType: "json"
}
},
pageSize: 20,
serverPaging: true,
serverSorting: true
});
$("#gridData").kendoGrid({
dataSource: dataSrc,
columns: [
{ field: "CustomerID", title: "CustomerID" },
{ field: "CompanyName", title: "CompanyName" },
{ field: "ContactName", title: "ContactName" },
{ field: "City", title: "City" },
], //columns的field對應到customer資料表的欄位
sortable: true,
pageable: true,
filterable: true,
width: '800'
});
});
</script>
}
<div id="gridData"></div>
接著回到Contoller,預設是載入Index時就將Customers資料抓回來
但我們希望Grid是用Ajax的方式載入,故做以下小修改,先新增一個接收Ajax的function
private NorthwindEntities db = new NorthwindEntities();
// GET: /GridAjax/
public ActionResult Index()
{
return View();
}
public JsonResult GetCustomer()
{
var customers = db.Customers.ToList();
return Json(customers, JsonRequestBehavior.AllowGet);
}
這樣就很輕鬆的完成Gird繫結資料,但會發現這樣並沒有分頁的功能,所以我們接下來要實做
開啟偵錯模式,我們會發現POST過來的資料已有一些分頁的參數(take、skip、page、pagesize、sort),我們可以利用這些參數去進去分頁篩選或排序
但是其實不用這麼麻煩…有高手幫我們把這些事情都處理掉了!
首先再方案檔點右鍵,選擇管理Nuget套件,下載安裝KendoGridBinder
我們再將Contoller做以下修改,KendoGridRequest和Kendo這個類別就幫我們搞定了分頁排序等等功能
private NorthwindEntities db = new NorthwindEntities();而View我們增加以下schema的code,至於為什麼要增加此段呢?原因是因為KendoGridBinder這個套件回傳的JSON格式不太相同,他將所有資料放入一個名稱叫data的陣列,和回傳total的數字欄位
// GET: /GridAjax/
public ActionResult Index()
{
return View();
}
public JsonResult GetCustomer(KendoGridRequest request)
{
var result = db.Customers.ToList();
return Json(new KendoGrid<Customers>(request, result), JsonRequestBehavior.AllowGet);
}
var dataSrc = new kendo.data.DataSource({
transport: {
read: {
type: "POST",
url: "/GridAjax/GetCustomer",
dataType: "json"
}
},
schema: {
data: function (d) {
return d.data;
},
total: function (d) { return d.total; }
},
pageSize: 20,
serverPaging: true,
serverSorting: true
});
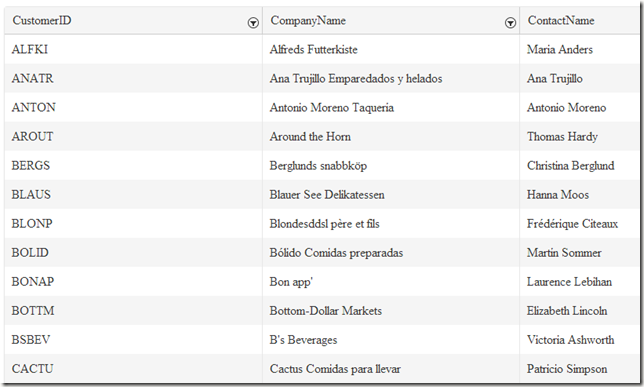
這樣就輕鬆完成一個多功能的Grid啦!!來看看執行結果吧
後記
本篇會有點攏長,但希望用逐步的方式讓初學者能照步驟實做出來,如果對MVC已經相當熟悉的建議可以看黑暗大-在ASP.NET MVC 4中使用Kendo UI Grid 的文章,非常的簡潔明瞭!!
再來的幾篇我們將繼續完成新增、編輯、刪除功能!
延伸閱讀
如果對上列技術不太熟的,建議可以看看這些很棒的文章
mrkt 的程式學習筆記 - ASP.NET MVC 分層架構系列文天空的垃圾場 – ASP.NET MVC系列文
[下載] 範例資料庫(含中文Northwind資料庫)
LocalDB:微软的新生代轻量级数据库-CSDN.NET
ASP.NET MVC 4 與 jqGrid 入門實作
Kendo UI API Reference
















作者已經移除這則留言。
回覆刪除