首先用Nuget安裝

此範例用MVC展示,並新增一個Controller,並using SocailConter.NET
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using SocialCounter.NET;
namespace MyMVC.Controllers
{
public class SocialCounterController : Controller
{
//
// GET: /SocialCounter/
public ActionResult Index()
{
string Article = "http://blogs.msdn.com/b/msdntaiwan/archive/2013/09/23/visual-studio-2013.aspx"; //MSDN某文章
TempData["Gplikes"] = Counter.GetFacebookLikes("https://www.facebook.com/msdn.taiwan");//抓取MSDN粉絲團讚
TempData["likes"] = Counter.GetFacebookLikes(Article); //文章讚數
TempData["share"] = Counter.GetLinkedInShareCount(Article); //分享數
TempData["Article"] = Article;
return View();
}
}
}
非常簡易的方式,接著我們在View顯示出來,並來做個核對
<fieldset>
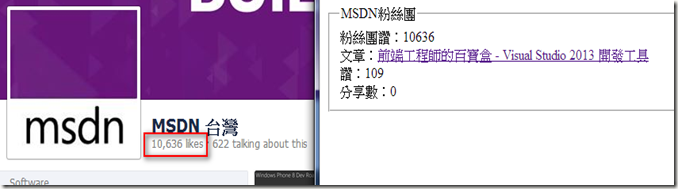
<legend>MSDN粉絲團</legend>
<div>粉絲團讚:@TempData["Gplikes"]</div>
<div>文章:<a href="@TempData["Article"]">前端工程師的百寶盒 - Visual Studio 2013 開發工具</a></div>
<div>讚:@TempData["likes"]</div>
<div>分享數:@TempData["share"]</div>
</fieldset>
粉絲團讚數正確

但是文章這篇文章的讚數不一致

Anyway,分享給各位做個參考 :)
--
Reference
http://www.nuget.org/packages/SocialCounter.NET/
http://gunnarpeipman.com/2012/07/using-socialcounter-net-with-asp-net-mvc/
沒有留言:
張貼留言