前言
小弟前一陣子有寫過「[ASP.NET MVC]新增一個ASP.NET MVC 4的TWITTER BOOTSTRAP專案!」,以往建置企業化網站或個人網站往往會花很多時間在版面上,現在使用MVC至NuGet下載此套件來開發,則可很快速的可建置出個人化網站。今天要介紹如何定義自己的選單,及產生新的頁面。
Step 1 新增一個Controller
至Controller資料夾->點選加入->控制器,這邊建了一個CodeSkillController
移至Controller,將想增加的頁面加上,規劃為一個StartPage頁面,而底下有三個子頁面
Step 2 將四個頁面加入檢視(View)
再上面四個頁面點選右鍵->加入檢視,則會跳出下方視窗,我們點選使用配置或主版頁面
這邊會看到很多樣本可以選,最主要的差別在於版面的差異
加完後架構應該如下,CodeSkill下有四個頁面
Step 3 增加選單連結
在App_Start中,跟以往內建的MVC專案一樣會載入一些打包壓縮、路由規則、過濾器…等獨立檔案,在這邊不多做介紹,我們點選ExamplelayoutsRouteConfig.cs
這邊是Sample Code幫我們產生的預設目錄,之後可以依需求更改,可設定Routes,來選擇要載入的頁面,即顯示名稱
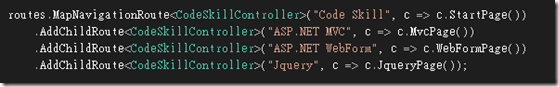
我們在底下加入剛剛寫好的頁面,CodeSkillCntroller,及對應的View,StartPage為母選單,其他頁面使用.AddChildRoute加入
完成!Run看看吧
選單目錄
_BootstrapLayout.basic.cshtml 樣板
_BootstrapLayout.empty.cshtml樣板
_BootstrapLayout.narrow.cshtml樣板
後記
學新東西我覺得看Sample Code學習最快速,且現在資訊發達,很多事情都有人幫你架構好,所以建置一個新網站再也不是一件難事,希望能幫助到有打算剛要學習MVC或建需新網站的初心者一點忙。
相關文章












沒有留言:
張貼留言