然後程式設計師再將功能面完成,但有時一些內部系統,
可能網頁設計師就沒那個時程幫你客製化Layout,
再加上程式設計師多半對介面較沒有Sense…
導致調配色調半天畫面看起來還是像當機一樣T__T
Bootstrap就是一帖良藥,程式設計師不用一直去調CSS啦!!
雖然官網已經寫得非常清楚了,但還是記錄一下用法並附範例檔,
希望能幫助到看英文就眼花的人,也讓我未來能直接複製貼上
這篇主要先介紹Bootstap CSS的部分
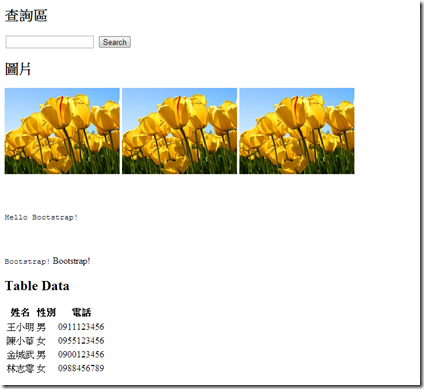
首先,先產生一些常用的Html控制項

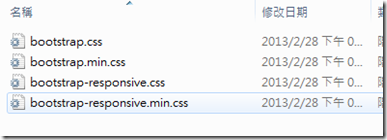
接著至Bootstap首頁下載檔案,下載回來後會是一個壓縮檔
會有css、img、js資料夾,js這篇文章就不多講了,他還是有提供一些API供使用

CSS資料夾裡面會有四個檔案,min是指壓縮過後的檔案,檔案大小會比較小
bootstrap-responsive.css主要是針對各種不同裝置(手機、平板)時,畫面會自動調到合適的大小
真是彿心來的,詳細用法可至Bootstrap首頁->Scaffolding查看

接下來就將控制項大改造吧,只要在頁面載入bootstrap.css,
就會發現有些標籤樣式已變,如text、h1-6、Button
如要變更其他樣式,只要控制項套入css class即可,真的很方便!

當然也不用完全去官網查看class,intellisense都看得到

Text

Button

按鈕大小在去設定.btn-large, .btn-small, or .btn-mini即可

Image

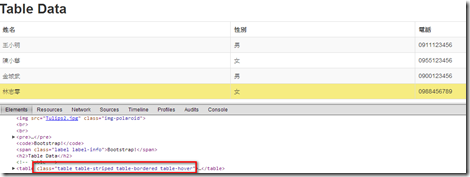
Table

當然預設顏色不滿意,可去.css檔調整,像我會把hover的顏色改掉:

完成圖

結論:程式設計還是好好寫Code,介面美化就交給Bootstrap吧XD
Sample Code
沒有留言:
張貼留言