因為房價透明化,上線第一天就造成大量的流量而造成網路癱瘓
當然今天這篇文章不是在譴責上線沒做好壓力測試,也不是來做房地產分析,
眼尖的人最近應該有發現最近在網站上的價格有些不一樣:

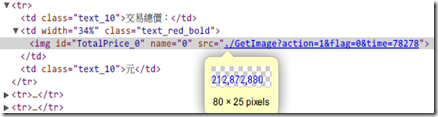
用瀏覽器的開發者工具可以發現總價的部分都改為圖片了

改成圖片的原因的目的就是政府不讓外界抓到這些統計資料,
進而將這些資料去讓房仲業做出另一個介面提供查詢
當然這邊文章也不是要討論Open Data的相關議題
只因為以前有做過類似的需求,所以來介紹一下數字轉圖片的功能
基本上此功能在C#可以用Graphics這個類別去繪製出來,
我將他寫成一個方法來完成此需求:
private string TransIntToImage(int Number)
{
string StrNum = Number.ToString();
Bitmap Bmp = new Bitmap(StrNum.Length * 80, 25); //建立實體圖檔並設定大小
Graphics Gpi = Graphics.FromImage(Bmp);
MemoryStream stream = new MemoryStream();
Gpi.Clear(Color.White); //設定背景顏色
Font _font = new Font("Verdana", 9, FontStyle.Bold); //設定字型大小.樣式
for (int i = 0; i < StrNum.Length; i++)
{
Int32 j = i * 18;
Gpi.DrawString(StrNum[i].ToString(), _font, Brushes.Blue, j, 0);
}
Bmp.Save(stream, ImageFormat.Jpeg);
byte[] byteArray = stream.GetBuffer(); //將Bitmap轉為Byte[]
return Convert.ToBase64String(byteArray); //轉為Base64sting
}
回傳的是一個Base64字串,目的是直接顯示在網頁上,不再另存圖片了:
使用方法如下:
protected void Page_Load(object sender, EventArgs e)
{
string temp = TransIntToImage(51515);
img_Number.ImageUrl = "data:image/jpeg;base64," + temp; //直接在網頁上顯示圖片
}
結果顯示:

若文章有侵權地方,麻煩請告知,將迅速處理,謝謝!
沒有留言:
張貼留言