前言
在專案啟動時,我習慣直接將多國語系考慮進去,不然到時老闆一句話要Support時又要將所有程式改動挺麻煩的,在Angular2有一個整合i18n的模組叫做ng2-translate ,本篇文章就來說明如何將它加入專案中。
如何建立範本請參考 [Angular2] 建立專案範本
NPM安裝
$ npm install ng2-translate –save
or
$ yarn add ng2-translate
模組Import
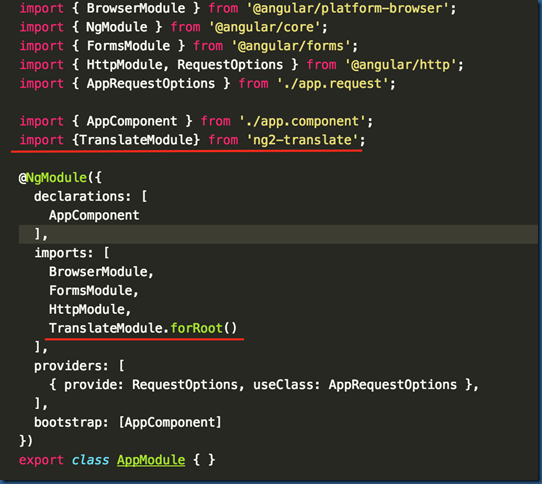
Angular2 變成模組化開發後載入第三方函示庫不外乎就是 NPM安裝=>找你的模組匯入,此範例我們打開app.module.ts
這樣就會載入transModule,此設定翻譯檔預設會抓網站底下的i18n目錄,如果你要自訂翻譯檔的路徑可以改由以下設定:
@NgModule({
imports: [
BrowserModule,
HttpModule,
TranslateModule.forRoot({
provide: TranslateLoader,
useFactory: (http: Http) => new TranslateStaticLoader(http, '/assets/i18n', '.json'),
deps: [Http]
})
],
bootstrap: [AppComponent]
})
export class AppModule { }
語言設定
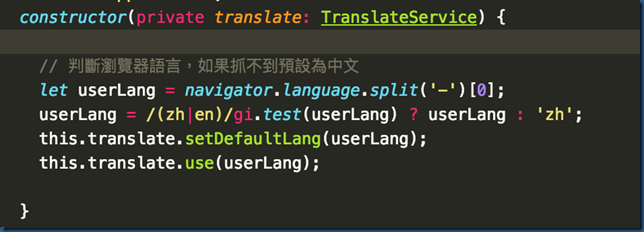
接著打開根元件app.conponent.ts,使用TranslateService並設定語言
定義翻譯檔
開發階段src為網站目錄,我們在src資料夾底下增加i18,並增加en.json & zh.json
en.json
{
"HelloTrans": "Learing ng2-translate!"
}
zh.json
{
"HelloTrans": "實作多國語系!"
}
使用翻譯檔
Html 要抓取翻譯檔定義需改由以下寫法
<div>
{{ 'HelloTrans' | translate }}
</div>
而在.ts要抓取翻譯檔定義則需要使用Service
translate.get('HelloTrans').subscribe((val: string) => {
console.log('HelloTrans',val);
});
切換語系
而切換語系也很簡單,我們在html加入兩個按鈕
<button class="btn btn-primary" (click)="changeLang('en')">切換語系至English</button>
<button class="btn btn-primary" (click)="changeLang('zh')">切換語系至中文</button>
在app.component.ts增加changeLang這個method
changLang(langKey){
this.translate.use(langKey);
}
這樣就可以完成語系切換,而當使用者重新整理網頁時要怎麼維持當前語系呢? 通常我會使用localStorage來處理,譬如在app.conponent.ts底下改成如下:
後記
使用多國語系一點也不複雜,而且因為是使用Angular2開發,如果您有在寫ionic2 要在App做多國語系也是差不多的步驟~
而.json檔通常是給專業的翻譯,這部分可以找一些線上工具,將excel樣板提供給翻譯人員完成,之後再將excel檔轉成json檔,後續也較好維護。
至於i18n的語系代碼可參考 http://www.science.co.il/Language/Codes.php
--