過去有關Excel的匯出我都是用NPOI套件來撰寫,之前也有寫過類似的文章:
[鐵人30天]當ASP.NET MVC 遇見 Angular.js MVC 客戶管理系統(23) – NPOI匯出功能
但看到同事有使用filesaver.js這個套件來做匯出,個人覺得蠻方便的,就來分享一下
唯一有個限制,因為是用Html5的Blob來實現的,所以較舊的瀏覽器不支援
而有些版本只要再加載Blob.js也可正常運作
資訊來自 filesaver.js Github
官網已經有Demo示範匯出 png . txt . xhtml 的類型,以下就來實作實務上很常見的匯出table raw data
首頁Github整個clone下來會發現filesaver.min.js這個檔案,將這個檔案載入到你的網頁
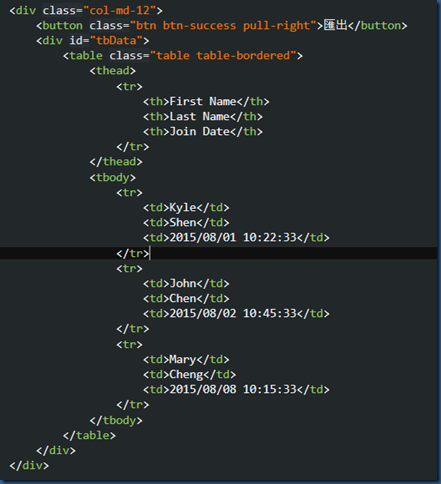
接著我們寫個html假資料,並加個匯出按鈕,當然實際上你的資料來源可能是後端提供而來
接著我們用jQuery button click的時候,將tbData這個div底下的資料匯出
$(function () {
$('Button').click(function () {
var blob = new Blob([document.getElementById('tbData').innerHTML], {
type: "application/vnd.openxmlformats-officedocument.spreadsheetml.sheet;charset=utf-8"
});
var strFile = "Report.xls";
saveAs(blob, strFile);
return false;
});
});這樣就可以很方便的匯出資料了!